Verwendet eine Webanwendung Dialoge, kann es sinnvoll sein, die Größe dynamisch am Viewport (Anzeigebereich) des Browserfensters anpassen zu lassen. Die JSF Bibliothek PrimeFaces liefert bereits eine fertige Dialog Komponente als Overlay mit, bei der die Größe eingestellt werden kann.
Größenangabe in Prozent (%)
Leider nützt es nichts, einfach die Angaben der Breite und/oder Höhe in Prozent anzugeben, da dies nicht den gewünschten Effekt mit sich bringt. Die Höhe richtet sich nicht nach der Relation zum Browserfenster, sondern nach dem Inhalt des Dialogs.
Facelet
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://java.sun.com/jsf/html"
xmlns:p="http://primefaces.org/ui">
<h:head>
<title>Viewport height/width example</title>
</h:head>
<h:body style="background-color: #cacaca">
<p:dialog visible="true" height="80%" width="80%">
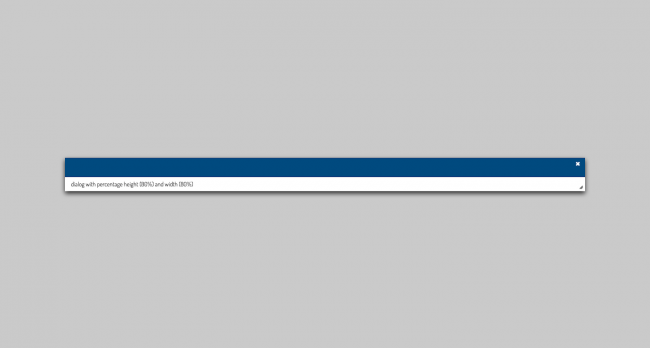
dialog with percentage height (80%) and width (80%)
</p:dialog>
</h:body>
</html>
Ergebnis:

Größenanpassung mit JavaScript
Um die Größe trotzdem dynamisch am Viewport anpassen zu können, musste bisher eine Lösung über JavaScript erstellt werden, womit die Größe dynamisch berechnet und angepasst wird. Zusätzlich musste auch auf die Größenänderung des Viewports reagiert werden, wenn z. B. die Größe es Browserfensters verändert wurde. Diese Methode funktioniert zwar, ist aber umständlich. Deshalb werde ich hier nicht detailierter darauf eingehen.
Größenangabe mit CSS3 Viewport Units
In CSS3 gibt es einige neue Einheiten für relative Maße, womit u. a. die Breite beziehungsweise die Höhe in Relation zum Anzeigebereich angegeben werden kann.
-
vw (Viewport-Breite)
100vw entspricht der vollen Breite des Viewports (Anzeigebereichs).
-
vh (Viewport-Höhe)
100vh entspricht der vollen Höhe des Viewports (Anzeigebereichs).
Mit diesen Möglichkeiten erziehlt man dann auch sehr einfach den gewünschten Effekt.
Facelet
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://java.sun.com/jsf/html"
xmlns:p="http://primefaces.org/ui">
<h:head>
<title>Viewport height/width example</title>
</h:head>
<h:body style="background-color: #cacaca">
<p:dialog visible="true" height="80vh" width="80vw">
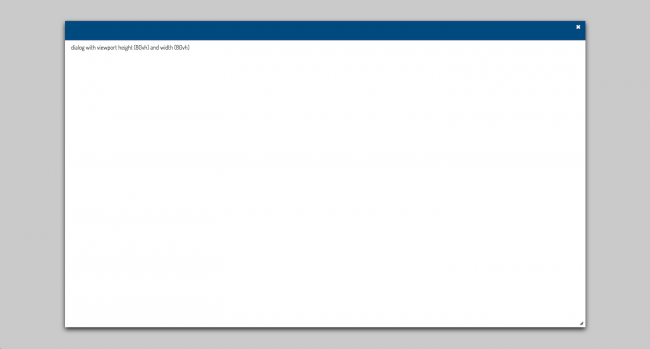
dialog with viewport height (80vh) and width (80vh)
</p:dialog>
</h:body>
</html>
Ergebnis:

Browser Support
Die Viewport Units „vw“ und „vh“ werden von allen modernen Browsern unterstützt. Im Microsoft Internet Explorer funktioniert dies ab Version 9, im Mozilla Firefox ab Version 19 und im Google Chrome ab Version 20.
Weitere Informationen findet man hier.
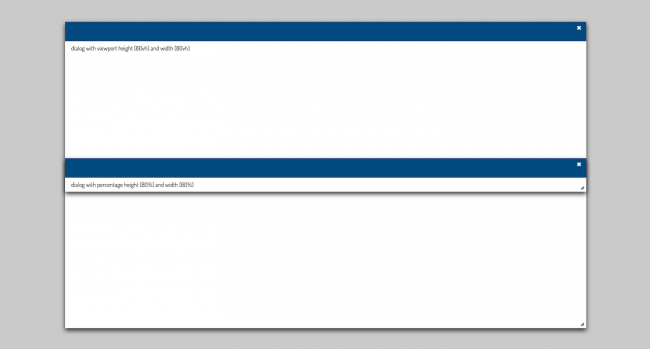
Vergleich Prozent vs. Viewport Units
Hier noch der direkte Vergleich zwischen der Angabe in Prozent und der Viewport Units.

Live Beispiel
Primefaces Dialog – Vergleich Prozent vs. Viewport Units
- Mehrere (Sub)-Projekte / Unterverzeichnisse als einzelne Jobs mit Travis CI ausführen
- OData V4 – Implementierung eines Services unter Java EE mittels Apache Olingo
